先備條件
- 安裝 hugo,要讓你的 command line 可以執行 hugo 指令,OS 則沒有限制
- 我使用 windows 來操作,設定可以參考這篇,到 hugo 官方下載 windows 執行檔,然後加到環境變數裡面
hugo 指令
總共常使用的只有 5 個指令,不多,很好記
hugo version:用來查看是否安裝成功、hugo 當前版本
hugo new site <name>:會創建<name>的資料夾,並包含 hugo 自己需要的所有資料結構
hugo new <filename>:預設會在 content 資料夾底下創建檔案,也可以放到資料夾裡
Ex1: hugo new test.md ==> content/test.md
Ex2: hugo new posts/hugo.md ==> content/posts/hugo.md
hugo server:用來 debug,測試網站當前的樣子
hugo:將當前狀態輸出到 public 資料夾,要更新頁面都必須要輸出一次
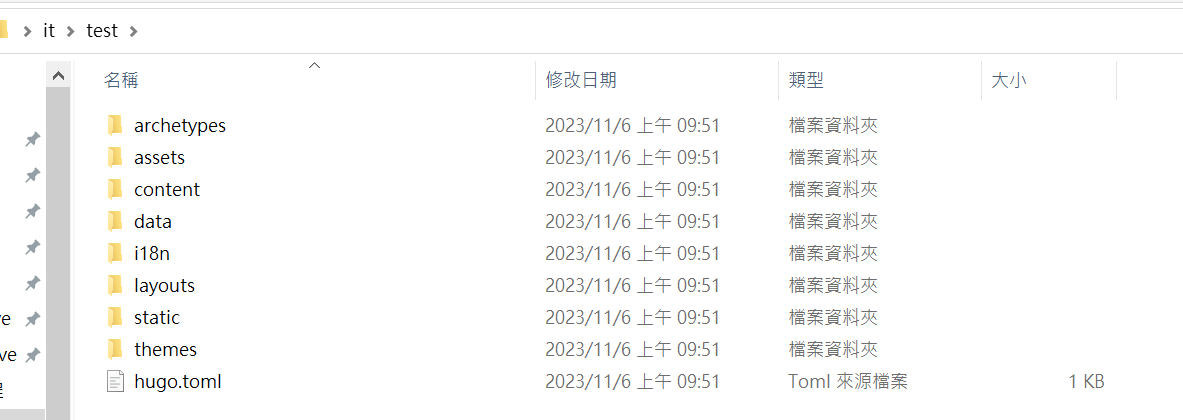
先使用 hugo new site test 創建 hugo 專案
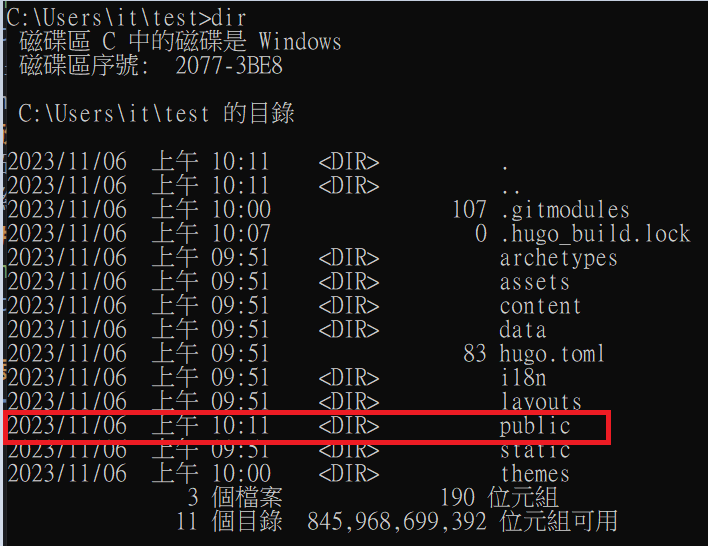
 這個指令會創建這個 test 資料夾,以及底下的一些必要資料夾&檔案,基本需要知道的只有 content,themes,hugo.toml,其他可以先暫時不管
這個指令會創建這個 test 資料夾,以及底下的一些必要資料夾&檔案,基本需要知道的只有 content,themes,hugo.toml,其他可以先暫時不管
-
content:放置所有頁面,也就是部落格的內容,因為 hugo 支援 markdown 語法,可以使用 .md 檔完成所有頁面
-
themes:hugo 客製化主題,在 themes.gohugo.io 有其他人做的主題,只要把內容全部複製下來(zip 解壓縮 / git clone / git submodule),就可以使用
-
hugo.toml:也可以改名成 config.toml,hugo 的設定檔,通常主題裡面都會告訴你要怎麼修改,最重要的大概就是使用哪個主題
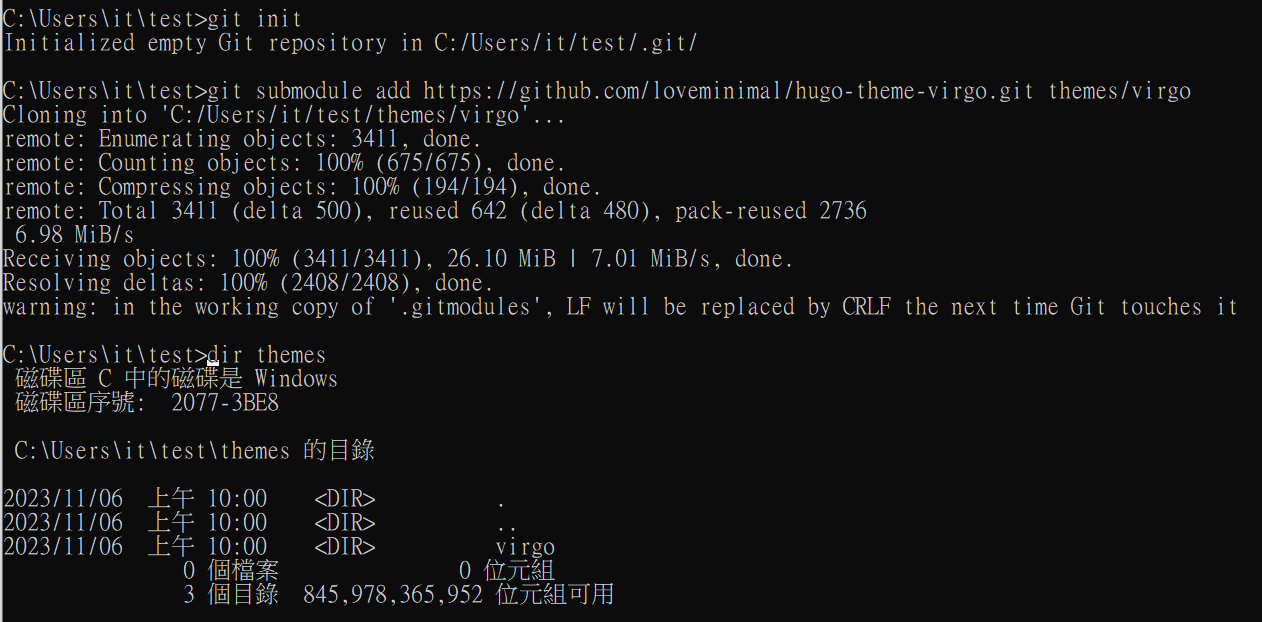
使用 git submodule 下載主題
我使用在 themes.gohugo.io 找到的 Virgo主題當作範例
首先先下載到 themes 裡面

-
git init:將資料夾變成 git repository,不清楚的話可以搜尋 git 指令
-
git submodule add <url> <path>:將 url 裡面的 git repo 複製到 path 的位置,因為要把主題放到 themes 資料夾底下,所以後面是 themes/virgo,這條指令是由主題的作者提供
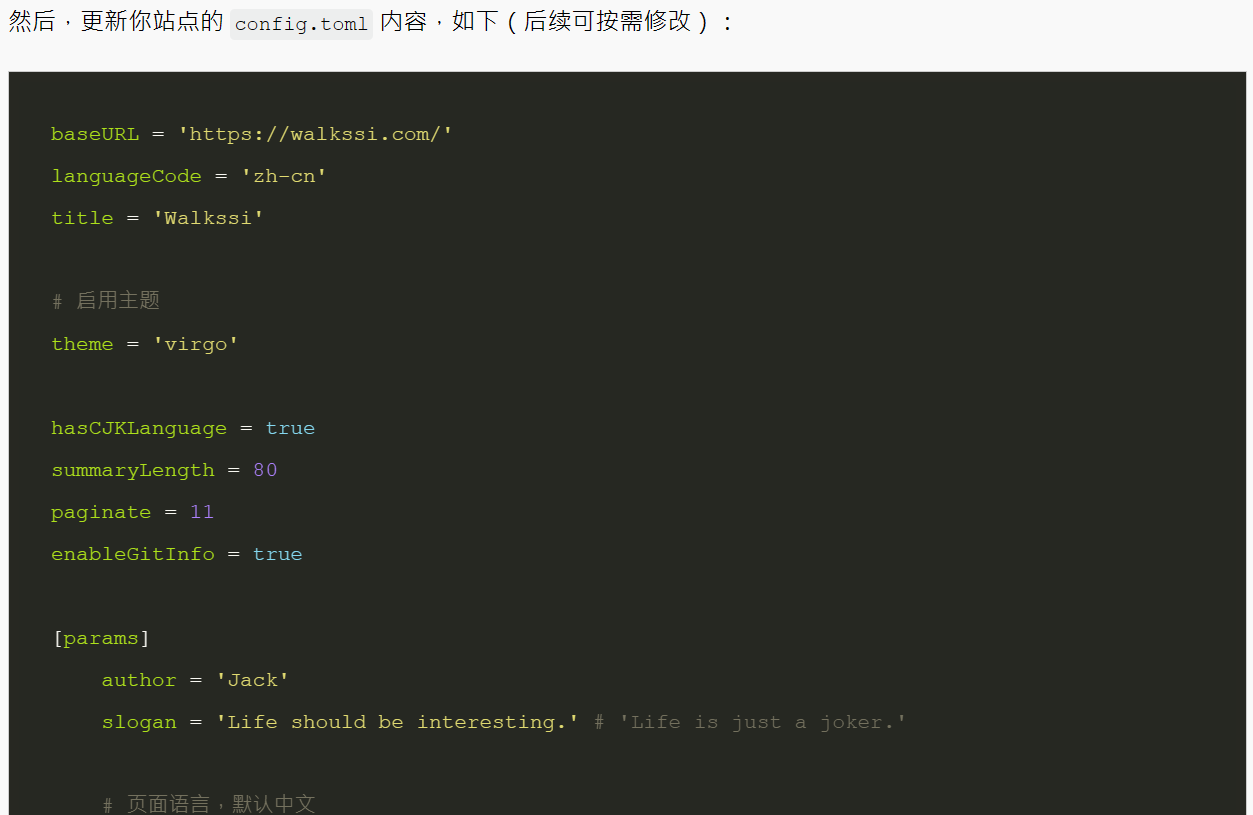
接著修改 test 資料夾底下的 config.toml
 通常主題作者都會告訴你要怎麼改,照著改就行
通常主題作者都會告訴你要怎麼改,照著改就行
設定好之後,就可以使用 hugo server,查看是否有成功
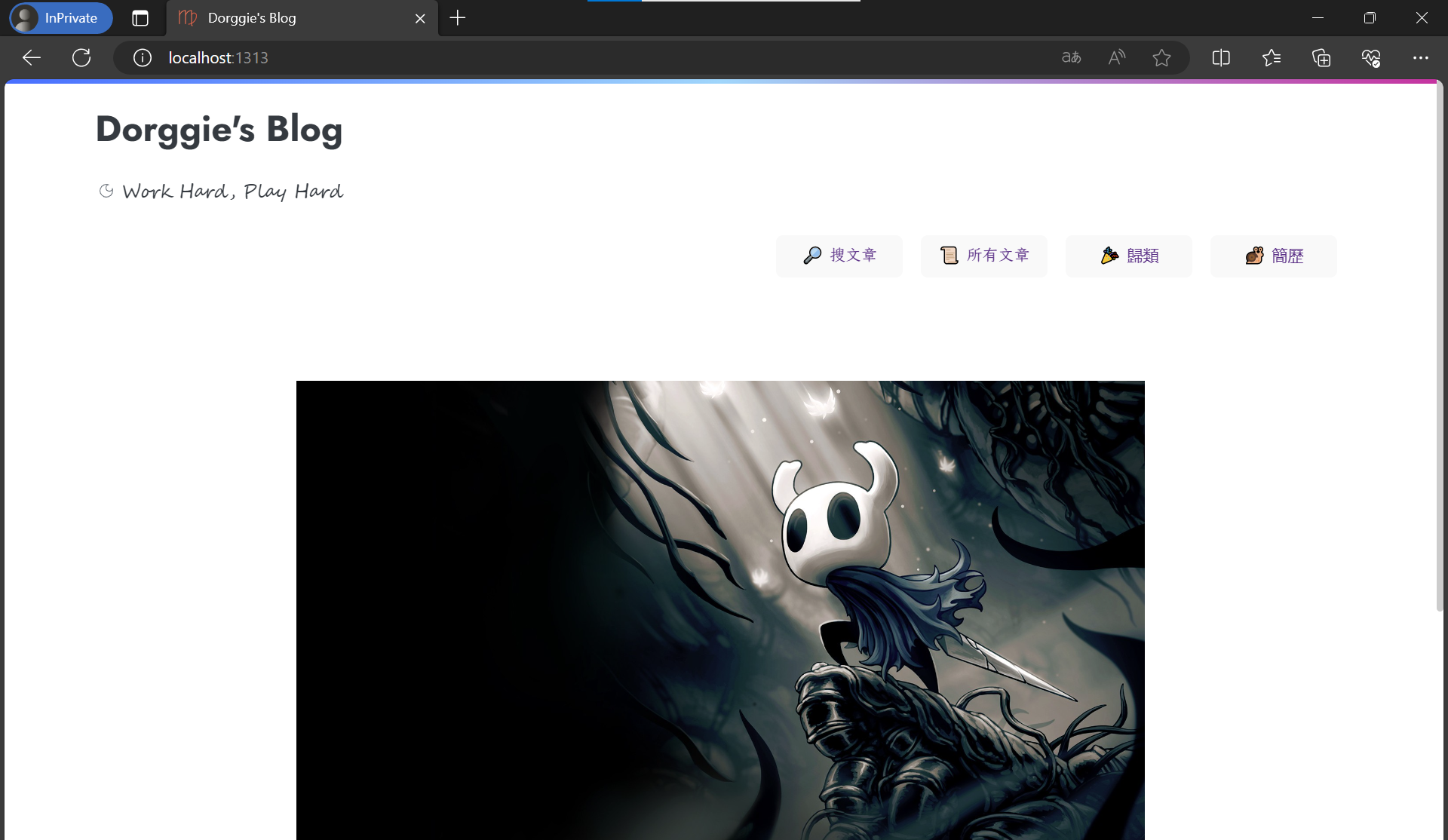
 可以看到網頁被放到 http://localhost:1313,打開任一瀏覽器輸入,就可以看到當前的網頁狀況,順便確定是否符合預期
可以看到網頁被放到 http://localhost:1313,打開任一瀏覽器輸入,就可以看到當前的網頁狀況,順便確定是否符合預期

有些東西可以用 config.toml 改,有些東西要自己到 themes 的程式碼修改,依照自己的能力評估囉
放到 github page
因為確定剛剛的頁面是符合我預期的,接著就希望能夠把這個網頁放到網路上,這邊採用 github page 的方式
首先使用 hugo 指令,會產出一個 public 資料夾


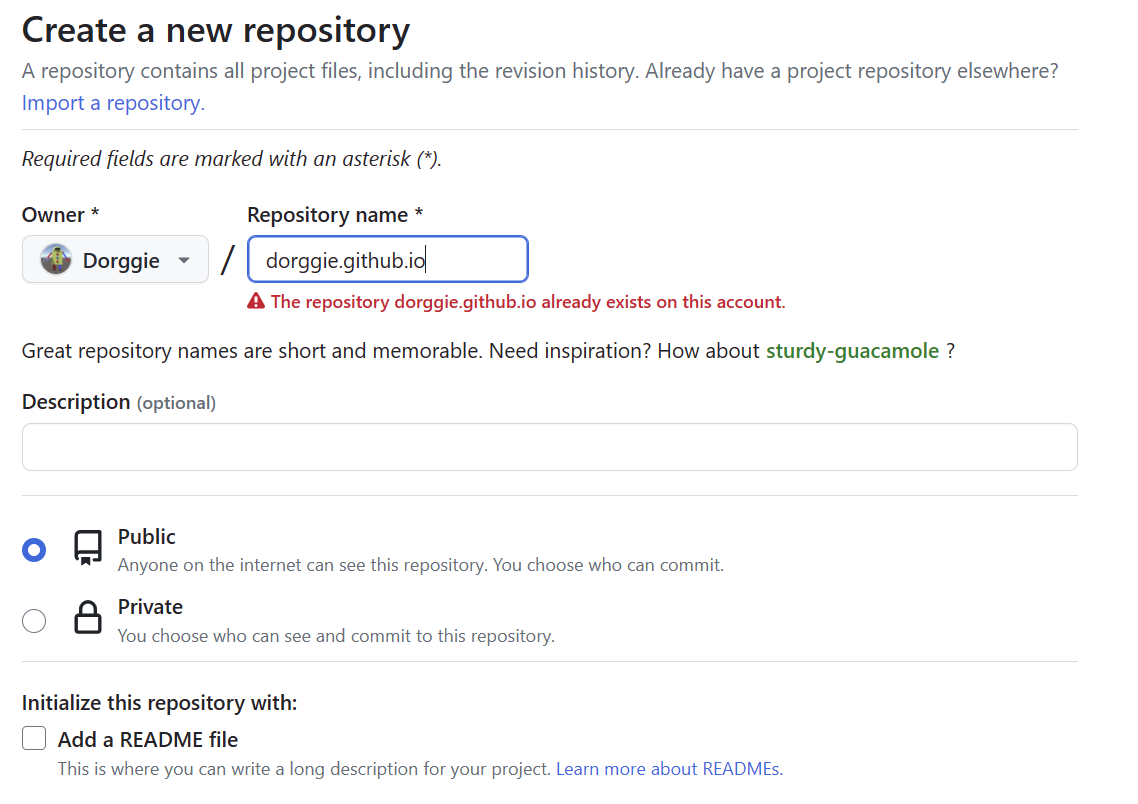
到 github 創建 xxx.github.io 的 repo

因為我已經創建了,所以顯示 already exists
然後到 public 資料夾裡面,輸入 git 指令
git init
git add .
git commit -m "first commit"
git remote add origin <url> # 這個url在創建git repo時會告訴你
git push origin master
這樣就把 public 資料夾上傳到 github 了
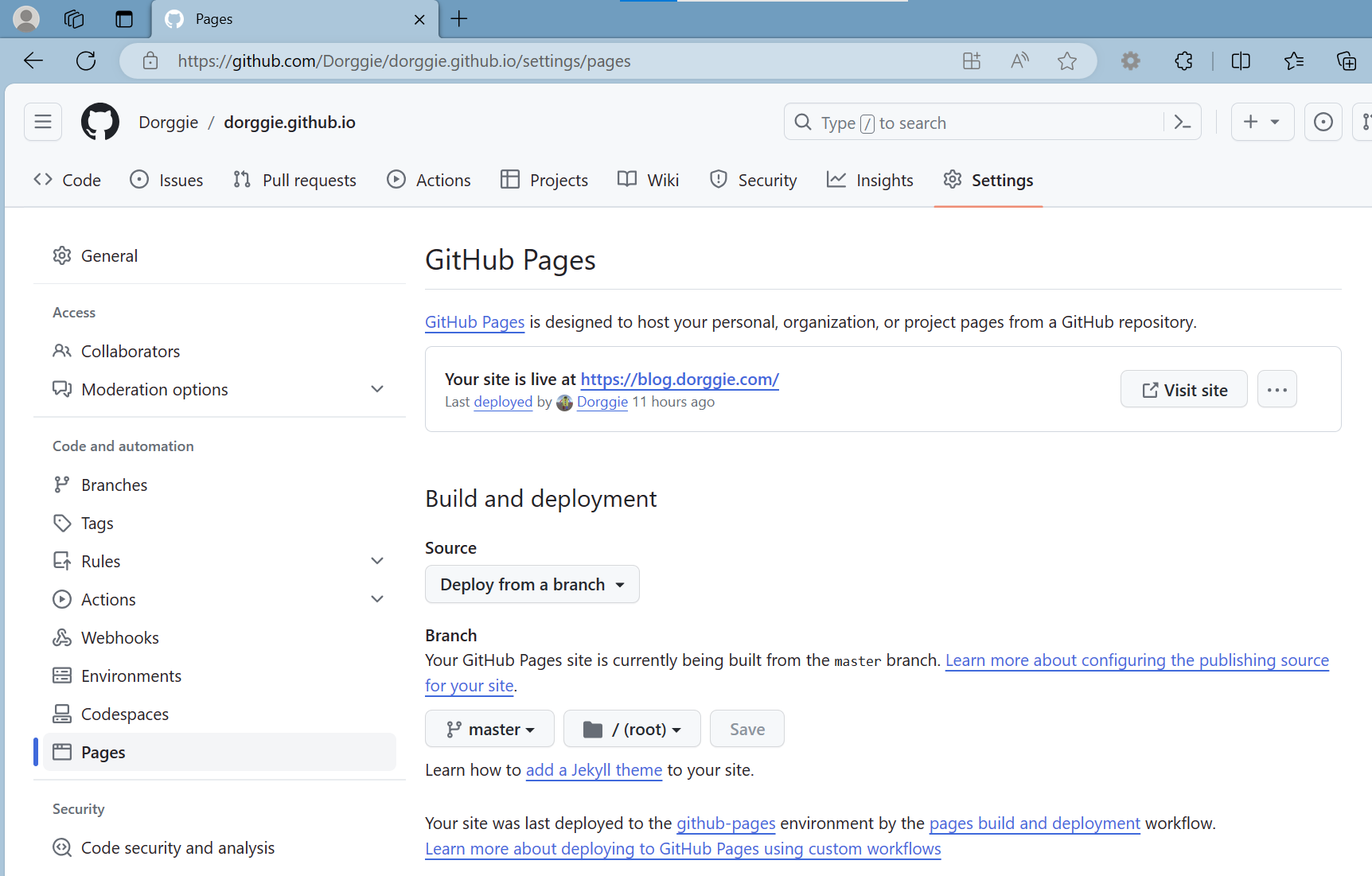
 到設定的 pages 裡面,就可以看到自己的網站成功了 (點選 https://xxx.github.io/)
到設定的 pages 裡面,就可以看到自己的網站成功了 (點選 https://xxx.github.io/)
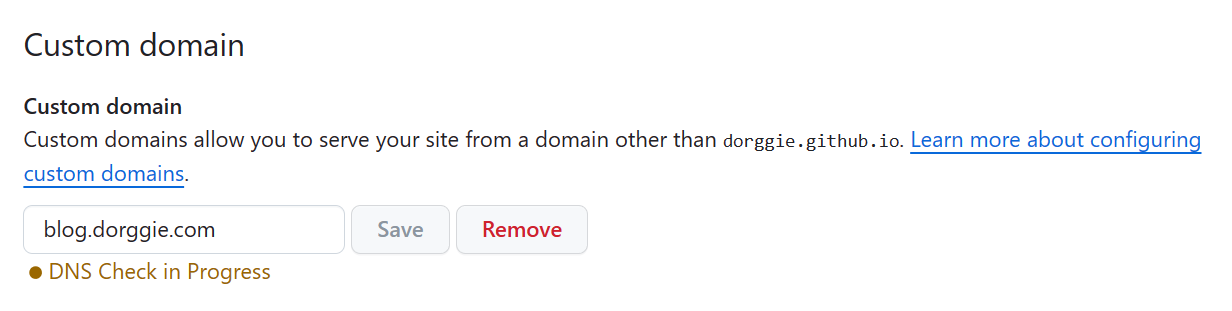
使用自己的網域
在 Github Page 可以設定 Custom Domain,再到 DNS 提供商那邊新增一條 Cname 指到 xxx.github.io 就完成了